# 一、网络代理配置
与浏览器不同,mac 的终端默认并没有开启代理模式,也就是说即使我们电脑安装了 SS/V2ray 等代理客户端,在终端中也是无法科学上网的。我们需要在
Terminal中使用进行代理配置
# 1.1 Terminal 代理
第三方客户端进行代理是大多数人常用的代理方式,一般需要在第三方客户端的网站中下载客户端或者获取订阅链接导入到例如
shadowsocks、clashX等通用代理软件中使用,大多都需要代理节点都付费。也推荐大家付费,白嫖虽好,但是各种问题会引出各种不必要的解决问题成本,没必要因小失大。
- 确定代理客户端的端口
首先打开使用的代理客户端设置页面,查看其开放的 HTTP 端口,比如这里使用的混合端口是 7890

- 确定终端类型
确认终端是使用的 bash 还是 zsh ,两种终端类型使用的方法不一样

如上图,我用的是 zsh 终端,从 macOS Catalina 版开始,Mac 将使用 zsh 作为默认的 Shell 终端
两种终端的区别可以查看:CSDN - Mac中的Zsh和Bash你了解吗
- 配置代理
设置代理
export all_proxy=http://127.0.0.1:7890
# bash
export http_proxy=127.0.0.1:7890;export https_proxy=$http_proxy
2
3
4
取消代理
unset all_proxy
# bash
unset http_proxy;unset https_proxy
2
3
4
查看代理配置
export
以上操作全部可以配置在配置文件中,方便开关,如果是需要常测试情况下,常改变的情况下,觉得没太必要设置在环境变量配置文件中
而且每次配置只在当前打开的终端环境中有效,让我们需要使用多 IP 就会非常方便
# 打开 zsh 环境变量配置文件
vi ~/.zshrc
# 设置 proxy 和 unproxy 的快捷命令
alias proxy='export all_proxy=http://127.0.0.1:7890'
alias unproxy='unset all_proxy'
# 使环境变量改变生效
source ~/.zshrc
2
3
4
5
6
7
8
9
Bash 的设置方式同理
vi ~/.bash_profile
alias proxy='export http_proxy=127.0.0.1:7890; export https_proxy=$http_proxy'
alias proxyOff='unset http_proxy; unset https_proxy'
source ~/.bash_profile
2
3
4
5
6
- 测试有效性
我们使用 curl 命令查看终端目前的 IP
curl ipinfo.io

当然也可以使用代码,例如axios 在不设置proxy 属性情况下请求IP 检测网站进行测试
- 连接远端代理
有一些代理是通过服务器远端提供的跳板机,需要账号密码登陆
http_proxy=userName:password@proxyAddress:port
# 1.2 Git 代理配置
- 执行如下命令可设置代理:
git config --global http.proxy http://127.0.0.1:1088
git config --global https.proxy https://127.0.0.1:1088
2
- 执行如下命令则取消代理:
git config --global --unset http.proxy
git config --global --unset https.proxy
2
- 查看代理配置
git config --global -list
# 1.3 NPN 代理
- 执行如下命令可设置代理
npm config set proxy http://127.0.0.1:1088
npm config set https-proxy http://127.0.0.1:1088
npm config set strict-ssl false
2
3
- 执行如下命令则取消代理
npm config delete proxy
npm config delete https-proxy
2
- 查看代理配置
npm config list
或
npn config get proxy
npm config get https-proxy
2
3
4
# 二、配置终端打开Vscode
我们在终端中可以使用
open ./命令打开文件夹,但是我们很多时候想要code ./命令打开代码编辑器,但是 Mac版本 Vscode默认配置是不带这个命令配置的,需要简单安装一下
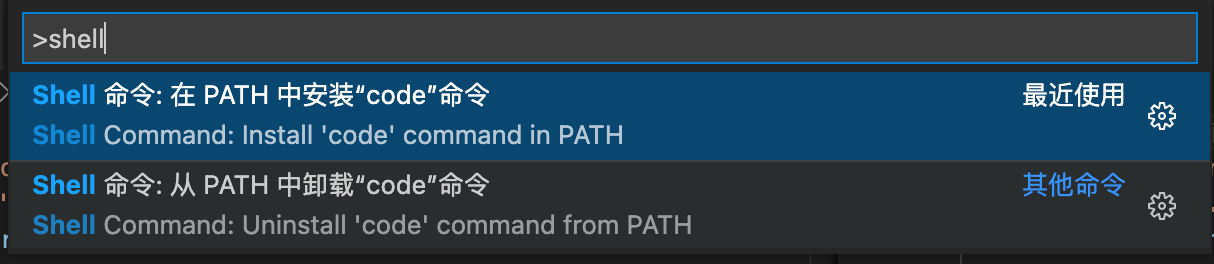
第一步:在 Vscode中 command+shift+p 打开配置搜索
第二步:输入关键词 shell command,找到 Shell Command: Install ‘code’ command in PATH 点击应用

安装完成之后,便可以在文件夹下使用终端输入 code ./命令在 Vscode中打开文件夹
注意:在当前文件夹下打开 Terminal 可以安装商店 超级右键 扩展这个功能
